【サイト】ページ内でジャンプする方法
わたしが実行しているページ内でジャンプする方法をお伝えします。初めて使用するとき、うまくいかない場合があっても、あきらめずに挑戦してください。このサイトの説明が分かりにくい時は、他のサイトも参考にしながら成功へ向かってください。

●2つのHTMLを使用します。
【サイト】ページ内でジャンプする方法では、2つのHTMLを使います:
出発地点 → <a href=”#○○○○“>△△△△</a>
着地地点 → <p id=”○○○○“>□□□□</p>
◦○○○○、△△△△、□□□□ → 自由に文字を入れても良い。
◦○○○○ → ローマ字で入力する。
◦△△△△、□□□□ → ローマ字以外でも良い。
●出発地点を設定しましょう。
ここから飛ばしたい!という出発点に、出発地点専用のHTMLを入力します。

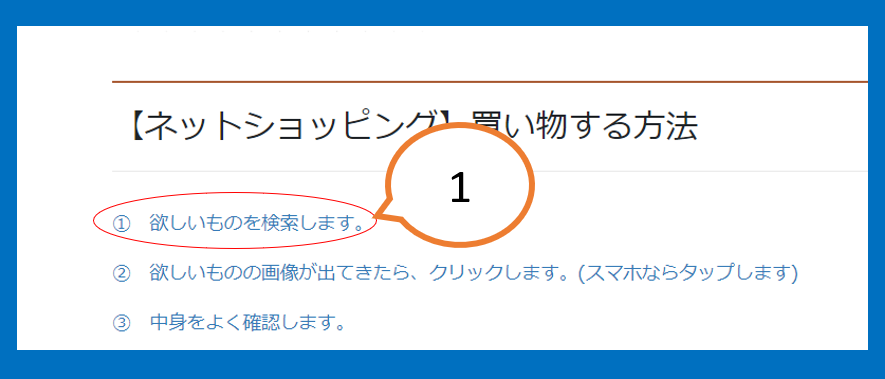
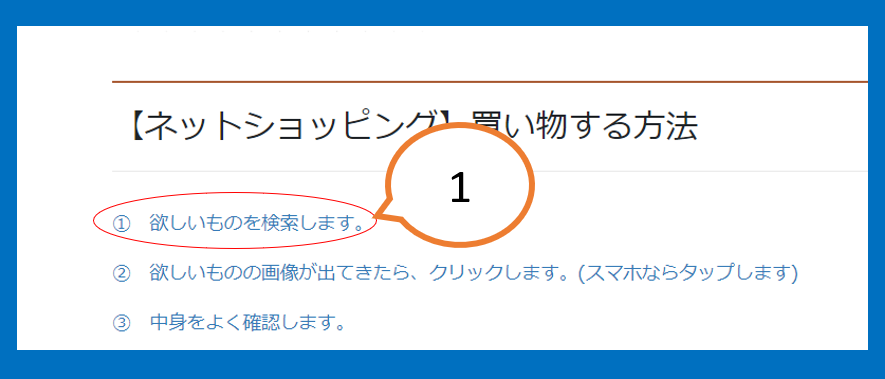
①にはサイト内でジャンプするHTMLが組み込まれています。
<a href=”#○○○○“>△△△△</a>
↓
<a href=”#tameshi“>① 欲しいものを検索します</a>
という感じで設定します。
ページを観覧する人は、ここをクリックして目的の場所へジャンプしていくのです。
例文では
○○○○ ⇒ tameshi
△△△△ ⇒ ① 欲しいものを検索します
という文字を入れてみました。
【サイト】ページ内でジャンプする出発点は、設定されました。
●着地地点を設定しましょう。
着地点を設定します。
目的の場所から2段ほど上に設定します。

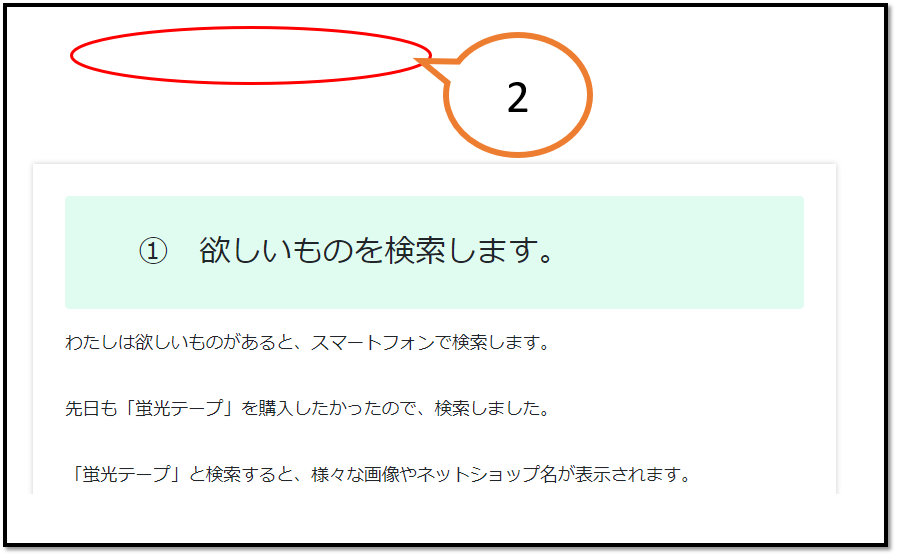
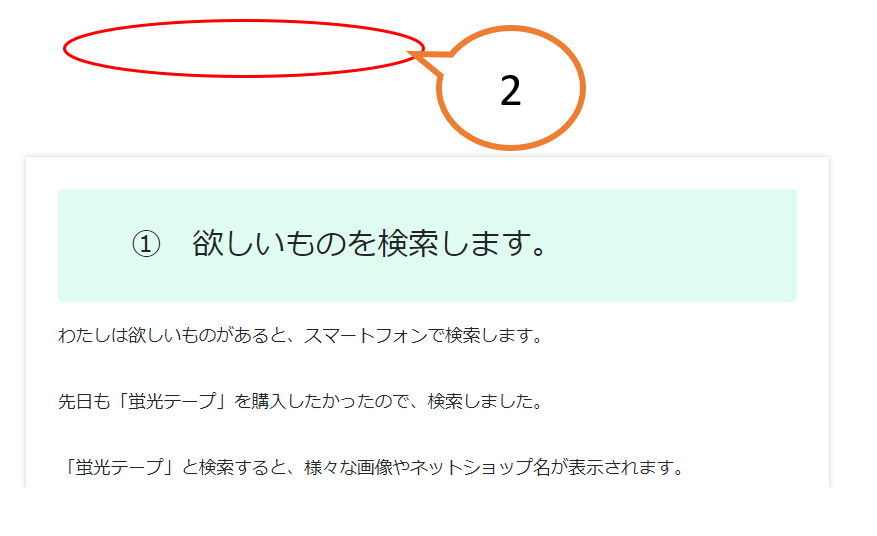
②の部分には、着地点のHTMLが設定されています。
<p id=”○○○○“>□□□□</p>
↓
<p id=”tameshi“></p>
と設定しました。
○○○○ ⇒ tameshi
□□□□ ⇒ 記入なし
【サイト】ページ内でジャンプする着地点が設定されました。
●試してみましょう。
【サイト】ページ内でジャンプする出発地点と、着地点が設定されたので、実際にジャンプするのかチェックする必要があります。
プレビュー画面で、実際にジャンプできるのか試してみましょう。

① の出発地点をクリックしてみます。

すると、② の所にジャンプします。
順調にいかない時は、何かが間違っています。
ローマ字部分の誤字脱字がないか、しっかりチェックする必要があります。
わたしも、初めは分からないことに挑戦したこともあり、失敗続きでした。
諦めずに挑戦する姿勢は、成功へのカギとなります。
うまくいかなくても、うまくいくまで色々調べましょう!